General introduction
As part of my studies in the Master EdTech program at CRI-Centre de Recherche Interdisciplinaire I am doing a 5 months internship in the CRI GameLab http://cri-paris.org/gamelab/
During the first month of the GameLab internship I started working on the project IncLudo.
I will show you here my work process during the first month and give you some insight on the different objectives, ideas, details of my work and follow up with other posts related to the subject.
Within the project I have specific tasks accompanied with learning objectives.
For the first month i worked on 2 games:
– Another Day http://www.includo.in/another-day-prototype-released/
https://cybercri.github.io/AnotherDay/IncLudo%20-%20Clothes&Work.html
and
-Pirate Partage http://www.includo.in/pirate-partage-prototype/
https://github.com/CyberCRI/PiratePartage
https://www.youtube.com/watch?v=EjlvVq24rnY
Main objectives
I am fairly new to games from a study standpoint and I want to use this experience and precisely this project at hand as an opportunity to learn game history, esthetic, design, gamification processes and how that works and reflects with sound design.
I also want to learn some programming skills, mainly Python – learn how to use Arduino.
First weeks
The first week I took an immersive standpoint for the overall work, focusing on specifically on :
- Deconstructing the game mechanics, form and use of gamification.
By doing this I can understand the overall structure of the game and get a clearer view on organizing the compositions.
Then I can continue in parallel to compose for each segment of the structure and research and work in combining 80s, Northern Indian, bhangra , trip hop, dance styles.
The second and third week
- These two week are mainly focused on continuing work on orchestration and changes for Another Day, composing the main theme and other parts for the second game Pirate Partage , stylistic research for the game and orchestrating each composition.
The Two Games
1.Another Day
Another Day is a visual novel. The player embodies a HR Director in a company, and face up to different situations at work. He has to make choices. Each choice leads to a different ending.
Deconstructing the game mechanics and form
When I first encountered the project it was at a prototype level with a scenario and design of characters based on the scenario.
I deconstructed the scenario into a list of cues presented for a clear organization of the parts that needed to be composed
From all these cues I composed 20 pieces of music for each section with shortened names.
Then I divided the outcomes of the game and re-grouped them into mood groups within a mood map:
Mood Map

The mood map is a categorization of the moods within the games different outcomes and how they effect the situation which is separated ones that are : – positive , neutral , forward positive , neutral unsure and negative.
This map helps distinguish the different ambience and mood each composition should have.
Compositional approach
My approach to the composition of the different parts was to keep in mind the different cues, not necessarily base myself on them.
I looked to understand the situation and to get a kind of feel of the visual part and make representations of these characters with different moods and style combinations.
At this stage each piece is in a-b or a-b-a form and serves the purpose of creating material with a rich palette within the used styles.
I worked roughly on 2 to 4 pieces per day on composing, arranging and orchestrating each piece.
After listening and analyzing several works from Ravi Shankar and other Classical Indian musicians i worked on creating a varied palette of possibilities with the styles I mentioned above that could create a blend a repetitive atmosphere representing the office
with a richness in orchestration that wouldn’t necessarily be thought of in an office setting representing each different character and mood.
While its still a process of work I took this standpoint so the project can have a range of choices and variations within a specific modern, traditional Indian, minimal, setting.
Esthetically in the pieces I wrote and produced within the week the blend of styles can be deconstructed into:
- Repetitive harmonies: modern through the use of synthesis and traditional Indian through the use of traditional Indian instruments
- 80s, trip hop, dance, ambient orchestration
- Traditional Indian rhythmic section with slight variations with percussive instruments such as:
Examples and tools (Included links to listen to the music)
I used mainly Logic as the principal software while incorporating different software synths, some parts sampled percussion and reworked them in various forms via plugin effects.
You can see briefly the kind of use of repetition and the different instrumentation mix with Indian traditional percussion and synth combinations I used as a base in these examples:
Example.1 – Lunch time Bhangra

Example.2

Feedback process
Throughout the process while experimenting with the different styles, I tested the work with different persons that where native to the culture and also got different references and shared references

Conclusions and Notes
Through this week I got a good introduction to the whole project and laid the basics of the creative carpet which I will develop in the coming weeks.
I read and analyzed works by different composers for different games in the 90s and 2000s like:
Studied in specific the book “Game Sound” by Karen Collins which gives a good introduction to the history, theory and practice of video game music, going from the first consoles, they’re sound producing capacities to more organizational and compositional aspects of pre-during-post production matters.
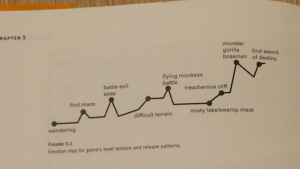
I also got some interesting parallels on how the process of identifying the cues in the game to make music for could be organized and also different maps you could make to organize the dynamics of the compositional work throughout the game.
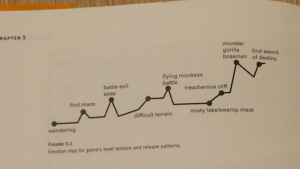
Map for game level tension, Collins , Karen – Game Sound – MIT Press , 2006

So I used a similar approach with modification to create a mood map
Parallels to previous experience
I found that in general making music for games had a connection to making music for theater, film, animation which I had experienced in several projects already.
What is quite different and interesting to work on in the game platform is that within the storyline you have to have alternatives of each piece of music depending on the story.
So the outcome of the story development is determined by the player and each path it takes meaning different development of the material in each different path.
Studying these patterns took me closer to the game and all its inner mechanics and helped me understand on how gamification was used in the subject itself.
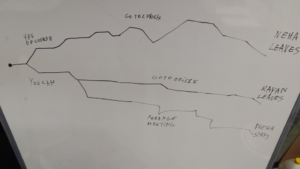
Short map of level development and different outcomes inspired by examples on the book Game Sound

In this small example we can see a short part of the development tree which for the music means each branch is a similar path but with some kind of variation related to the outcome.
So in general the style remains the same but the mood can change with each different path.
I furthered my knowledge on Northern Indian traditional music and also got a chance to explore the different styles and blend them together in a more concrete creative environment with a concrete product.
Pirate Partage
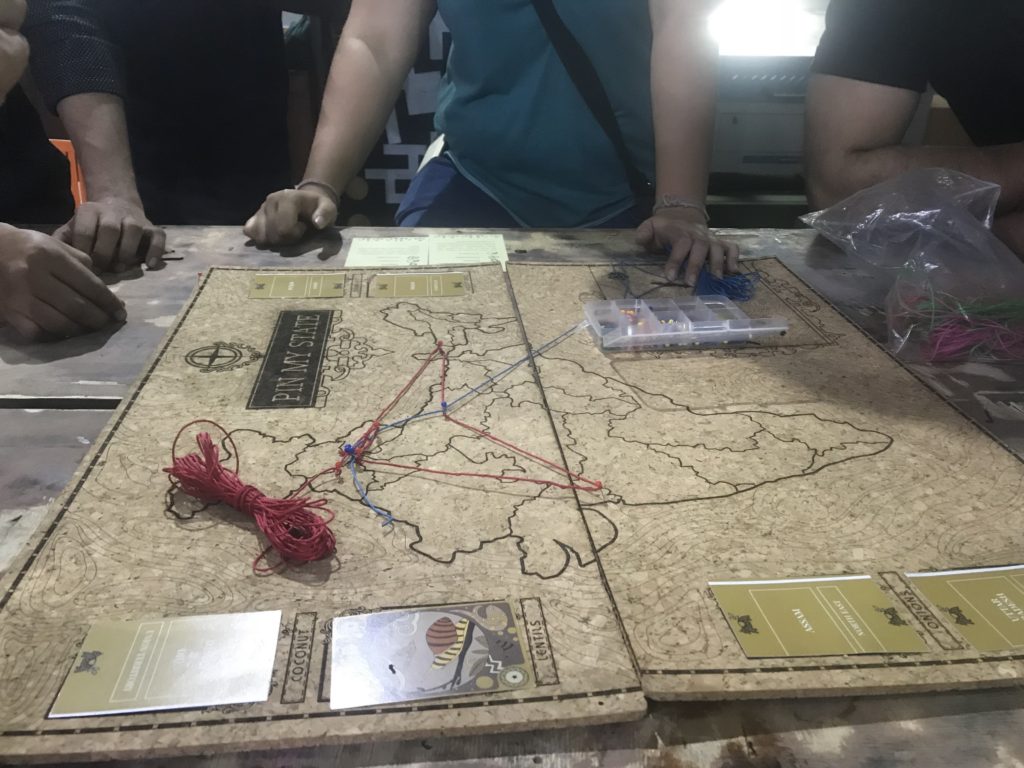
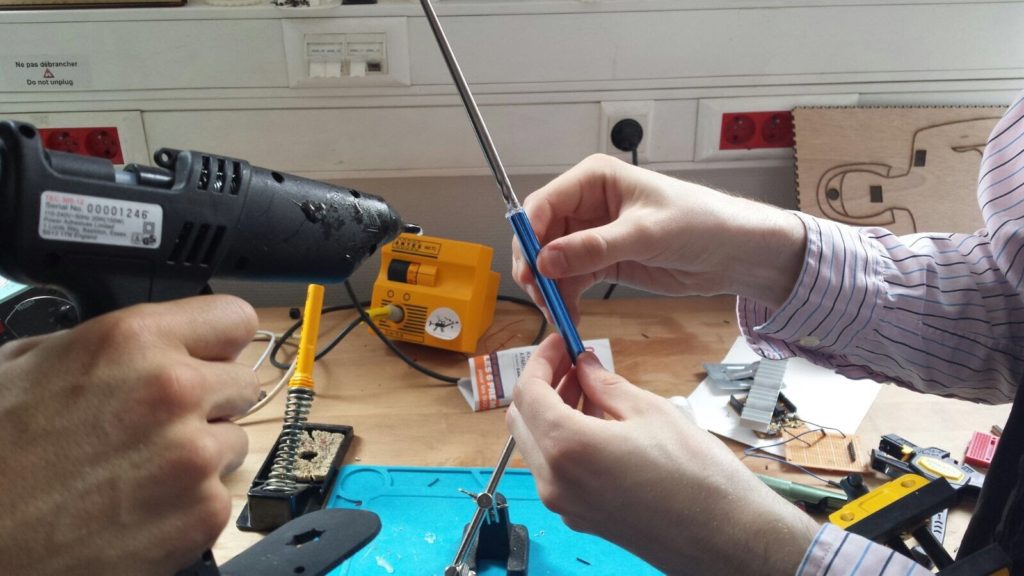
The second part of the project which needed music was the game Pirate Partage.
Pirate Partage is a silly cooperative physical game about what happens when people have to give up their primary means of communication. Four pirates sit around a table and have to sort pieces of treasure into different treasure chests. Each one gets instructions on what the other has to do, like “pirate to the left must put two coins into the red chest”. So far so good.
I worked in a similar way as the first game adopting the similar techniques, only here I explored mainly dance styles mixed with orchestral classical styles , reminiscing kind of pirate music with the kind of robust, march like nature within a mixture of post 90s orchestral Hollywood themes mixed with neo-classical style.
The result is 5 different pieces of music which are to be a part of the main soundtrack and trailer music and to be heard via headphones during the game by only one of the players.
Work continues as the pieces will expand and the orchestration will change, more updates soon with the music embedded in the game.
(First posted on medium.com –
https://medium.com/@liburn.jupolli/creating-creative-carpets-for-another-day-b99f2278f42b#.o0586hrvz