“Pirate Partage” Released
![]() This blog post announces the conclusion of the game Pirate Partage. Like the other games we have developed in the IncLudo project, it has grown significantly from its initial birth at a game jam at the Mozilla office in Paris more than a year ago, without straying too far from the initial spirit and fun of the original design.
This blog post announces the conclusion of the game Pirate Partage. Like the other games we have developed in the IncLudo project, it has grown significantly from its initial birth at a game jam at the Mozilla office in Paris more than a year ago, without straying too far from the initial spirit and fun of the original design.
In the first version, pirates with different handicaps had to share treasure (coins) strewn over the table, by putting them into one of the four treasure chests. They did this by following instructions on cards, but the instructions were always for someone else. So one player had to tell another player to put 2 coins in the red chest, for example. What made this hard is that each pirate had a handicap: one pirate can’t see, another can’t hear, still another can’t talk, and the last can’t use their fingers. To spice things up, once in a while a player would turn over a bonus card that would make players either “toast” (by touching their fists together) or swap handicaps with the player across the table from them. You can read about more about the initial idea, and how we came to it, on a previous blog post.
Already at the end of the jam, we found that the game concept worked really well. Players enjoyed it, and it eventually found other ways to communicate with each other despite the handicaps. But there were a few glaring problems. First, the “blind” player (later named Captain Skulleyes) didn’t have any way to look at their cards without cheating a bit, peeking under their eye mask. Secondly, it was hard to measure how well the players were doing. They could easily drop coins in the wrong treasure chest and there was no feedback to tell them it was wrong. And finally, none of our prototype props looked anything like pirates. We knew there was a lot to do on that front.
The rest of this blog post will be centered around how we approached those three problems.
Scoring System
When ZMQ tested the first version of the game in India, they got quite positive feedback. But they found that players really wanted a scoring system. At first, this didn’t make a lot of sense to us. Pirate Partage is a cooperative game, so how could the players compete? ZMQ explained that teams of players wanted to compete against other teams, to see how well they did.
This seemed like a good idea, but in practice it wasn’t obvious how to make it happen. You could set a goal of having players go through all their cards, and then time how long it took them, but there was no way to know if players actually did what they were supposed to. A few times in playtesting we saw players miscommunicate and not realize it, or even tip over a whole treasure chest and then just turn it back up again. This is a difficult problem, because we can’t know which cards are played when, nor what actions were done when they were.
After struggling with this problem quite a bit, we decided to recast the design as a problem solving exercise. If we know how many pieces of treasure the players start out with, and how many they end with, then we can figure out if they played their pieces correctly. To make this work, we went from having a bunch of different treasure chests in the middle of the table to each player having their own. Instead of taking treasure off the table and putting it into the chests, players had to swap pieces from their chest to other. This was actually a bit harder, since sometimes you have to dig around in your chest a bit to get the right piece. Then we made the cards involve more than one player and piece, which opened up the possibility of making two other players exchange pieces rather than yourself.
In order to know what the solution is (the number of pieces in each chest), we need to know which cards have been played. To do this, we flipped the problem around and told the players which cards to play. This involved numbering all the cards, and telling the players which ones to take each game. This sounded like a job for a computer program (though later it was suggested that we could have put it into a booklet). The final step involved making sure there were no “deadlocks”, that is situations where no player could advance because they needed treasure from another player who was similarly blocked. We got around this by increasing the number of pieces that each player starts out with, and making sure that even if they played all their cards in a row, they would not surpass the number of pieces they started with. It’s a conservative approach, but at least we don’t have to worry about deadlocks.
Mad Props!
Perhaps the biggest change in comparison to the original prototype is with the props. We created custom treasure chests, cards, masks, and sticks, and selected pieces such as bottles and gems that fit our pirate treasure theme.
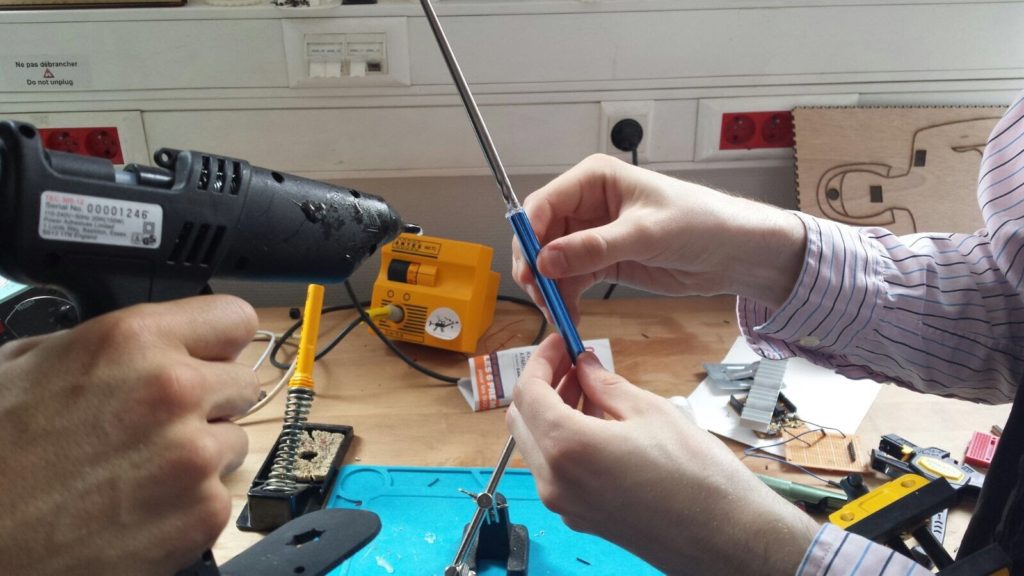
We knew that we wanted cards that the “blind” player could understand through touch. Our first idea was to use something like Braille, with bumps coming out of the cards. But making something that we could read required making very large bumps, and these large bumps made stacking the cards difficult. We had more success with cutting holes into the cards. At first we did this with a hole-puncher, but then we discovered the laser-cutter, the unsung hero of the fablab. This machine is incredible to watch. Check it out
Once we figured out that what the laser cutter could do, we designed much of the remaining props with it in mind. The treasure chests were done using both the engraving and cutting features.
Radhika designed the masks using multiple layers of cut wood stacked on top of each other.
Coming back to the cards, we still had to generate all the designs. We did this using Adobe InDesign’s data-merge feature to layout the vector shapes used by the laser-cutter. InDesign loads a custom CSV file that we generated via a Python script.
When we playtested the game, we found that it took too long to hand out the right cards to the right players each game. So we reduced the number of cards and separated them into 4 categories, a bit like “suits” in a common 52-card deck. Each category has a letter and is painted in a different color, which really helps to distinguish between them.
It surprised us how difficult it is to feel out what a card means. We took pains to lay out the cards so that the same symbols are in the same positions each time, and the holes are always in the same configurations. But it appears that people in general do not get the same sense of space and distance through touch as they do through sight. We found that people feel in a more exploratory way, and have a really hard time doing relatively simple things such as counting the number of circles, or knowing which shapes are above which others. I will be very interested to see how sight-impaired people would deal with the cards; are they simply much better at remembering the spatial relationships between shapes?
Another element that was quite fun to design was the chopsticks. It was hard to find something that made the objects difficult to manipulate, but not impossible. In the original prototype, we tinkered with things we found around the Mozilla kitchen, eventually setting on a oven mitt with a wooden spoon taped to it. But this was not a very durable item. We also tried just using wrists instead of hands, but it was too easy.
We found that chopsticks worked quite well, at least with the audience we were playing with. They found them difficult enough to use to make it was a challenge, but not so hard as to be discouraging. The trick was that we wanted to use them with our mobile app, and regular wooden chopsticks aren’t recognized as fingers by a tactile screen. At this point I remembered the amazing work that Volumique did with using pawns on a tablet. They coated the pawns with a material that conducts electricity, and the device sees the pawn as a finger (or set of fingers) as long as the player touches it.
With this inspiration, I tried with metal chopsticks. They worked sometimes, but the contact with the screen was not large enough to be recognized as a finger. In addition, the metal was hard enough to scratch or break the screen if it was hit too hard. As a suggestion from Kevin Lhoste at the CRI Maker Lab, I took a cheap touchscreen stylus and fit it over one end of the chopstick, then attaching it with glue. That worked brilliantly.
App
The last major change from the original prototype involved creating an application for tablets and smartphones. We really wanted this for 3 main reasons: for playing our own custom soundtrack, for keeping time, and for a scoring system.
We gave the musical tasks to our intern Liburn Jupolli. The challenge was to make something pirate-themed that was loud and distracting enough to block the sounds of other players talking. He made us a soundtrack that you can hear below:
We decided to use the Unity game engine so that we could easily export onto Android and iOS. I began my making a very ugly but functional prototype that included all the elements. The most complex part of the design was the “firing scene”. The goal of the firing scene was to distract the players from exchanging items and force them to coordinate together in a different way. It replaces the “toast” cards from the original design. In the firing scene, each player has a button to launch a cannon, and some of them are asked to press them at the same time. Its a bit like a rhythm game for multiple players on the same device, though at a much slower pace. Since the blinded player can’t know when they should press, other players will have to tell them.
Radhika worked hard on creating a pirate cave feel for the game. I’m especially happy with the animations on the firing scene, which was a difficult UI design challenge.
Conclusion
I am quite proud of how far we’ve taken this game, strengthening the theme and including cards that can be read through touch.
Since the game requires so many different props and elements, it makes for an elaborate setup that interests people and makes them want to play. On the flip side, it takes a while to setup, and is a bit expensive to produce. It’s well suited for a workshop environment, but taking it to a home environment would doubtlessly require adapting the design to have it be cheaper to make and quicker to unpack.